
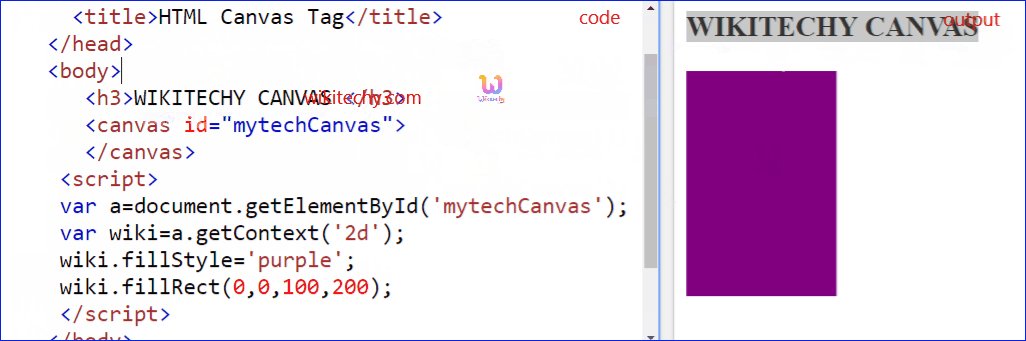
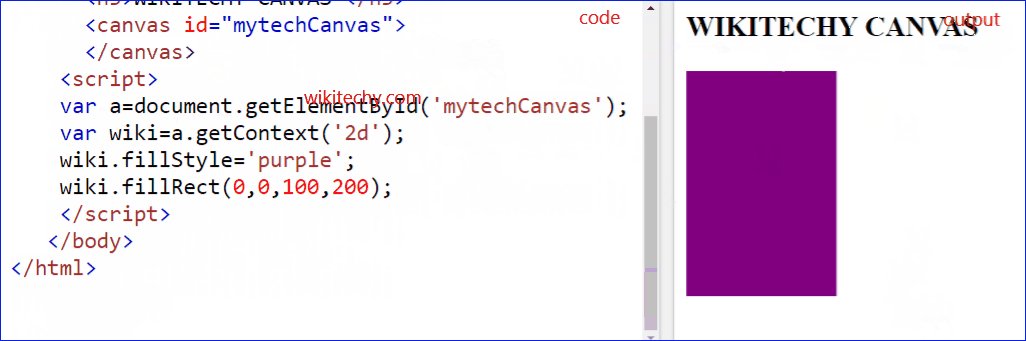
html tutorial - Canvas tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy
![HTML5 Canvas JavaScript Tutorial | Collision detection Canvas objects & elements interaction [#5] - YouTube HTML5 Canvas JavaScript Tutorial | Collision detection Canvas objects & elements interaction [#5] - YouTube](https://i.ytimg.com/vi/7PYvx8u_9Sk/maxresdefault.jpg)
HTML5 Canvas JavaScript Tutorial | Collision detection Canvas objects & elements interaction [#5] - YouTube

html tutorial - Canvas tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

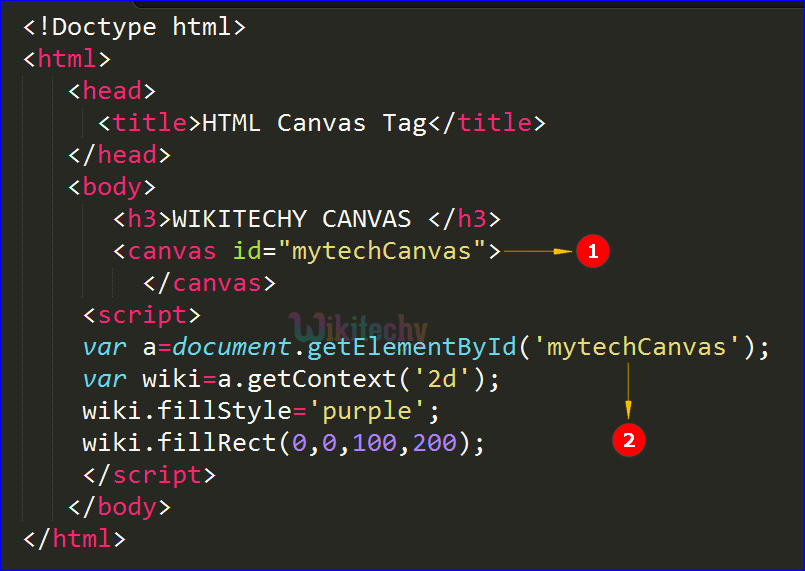
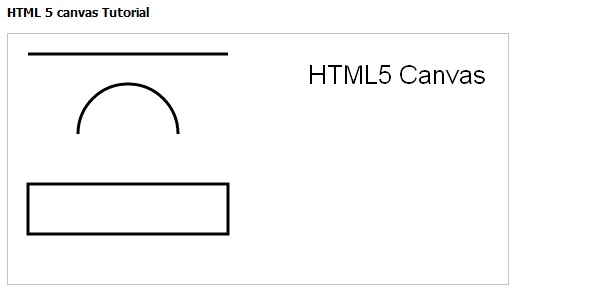
Coding Edgar - How to draw lines with html canvas? 1. Include an identifiable Canvas tag. 2. Access the canvas as an HTML element. 3. Get the 2d Context of the canvas.





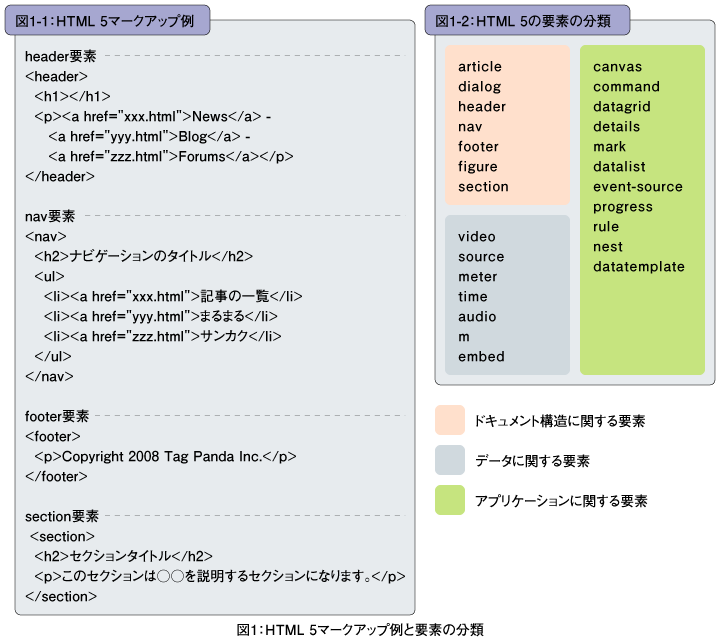
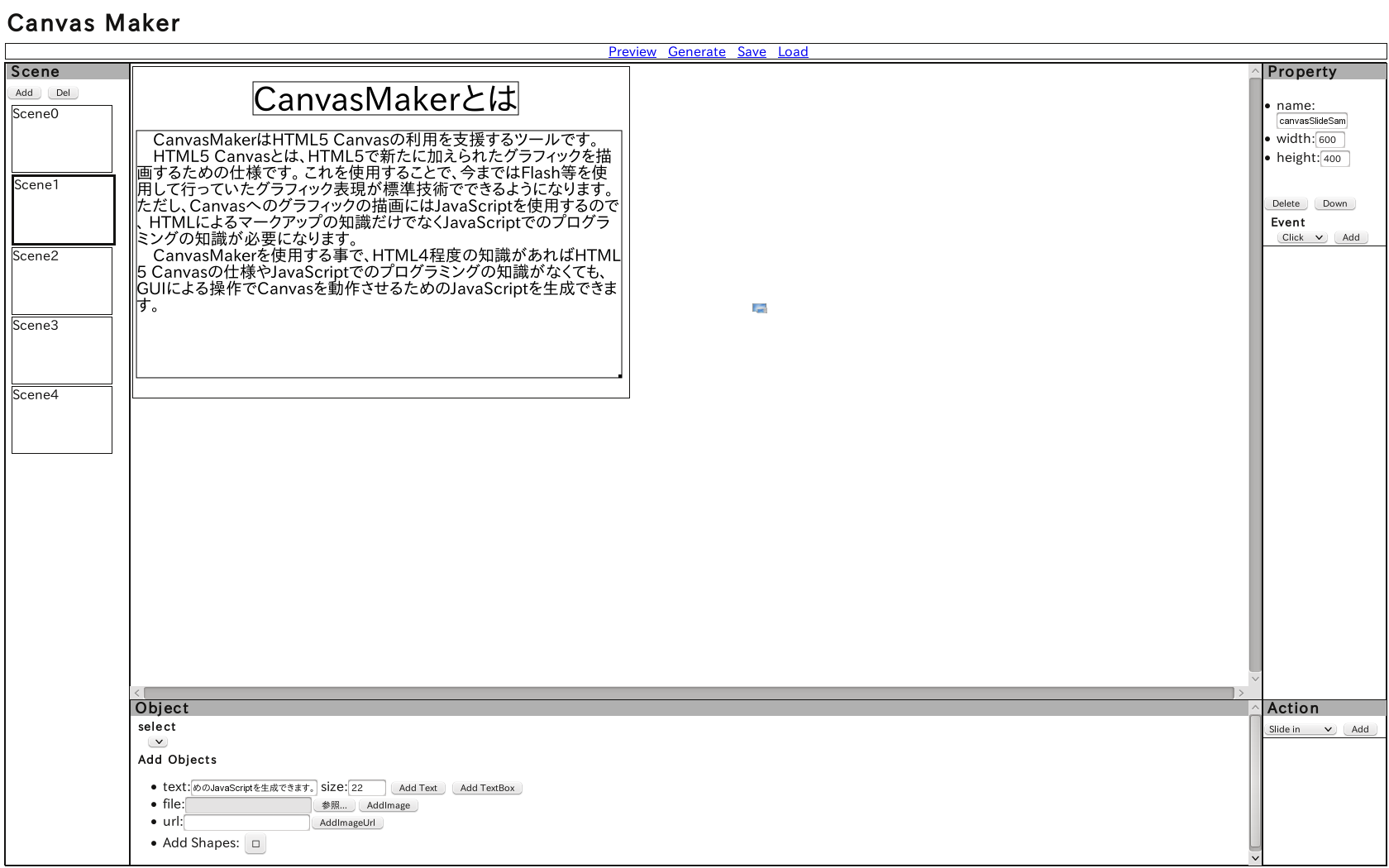
![HTML5概要:絵を描いたり動かせるcanvas要素、svg要素 [ホームページ作成] All About HTML5概要:絵を描いたり動かせるcanvas要素、svg要素 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/3/1/1/9/0/9/canvas_elements.gif)